
TimeLineJS est une application en ligne qui permet de créer "facilement" des frises numériques interactives (images, vidéos, liens...).
Ce site est gratuit et permet de créer, sans inscription, autant de frises que l'on souhaite en fabriquer. Ce qui n'est pas le cas de la plupart des sites réalisant le même travail, qui en version gratuite, sont souvent limités à 3 ou 5 frises.
Ci-dessous un exemple de frise présentant les différentes dispositions disponibles par cet outil :
Pour utiliser ce site il faudra au préalable avoir : un compte Gmail pour avoir accès à un google.drive. Une fois votre compte Gmail créé, vous pourrez aller sur le site de TimelineJS et cliquer sur le bouton "Make a Timeline".

Pour commencer votre frise, il vous faudra cliquer sur le document type pour cet outil. Vous pourrez le récupérer en cliquant sur le bouton suivant :

Si vous êtes connecté à votre compte Gmail, le document devrait s'ouvrir automatiquement. Sinon connectez-vous sur votre compte gmail (par exemple en ouvrant votre boite Gmail) et recommencez la manipulation.
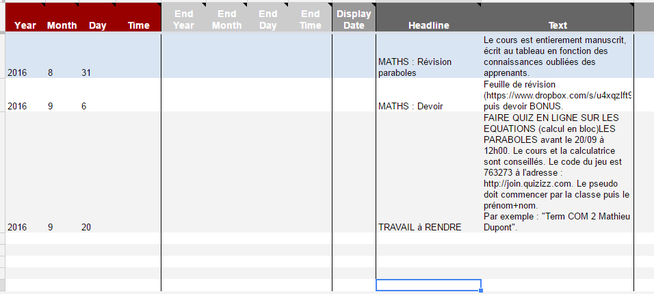
Un fichier de type tableur devrait alors s'ouvrir. Il ne faudra jamais changer la forme de ce document. Le document devrait ressembler à ceci :

A vous maintenant de le compléter pour créer votre frise avec les éléments que vous souhaitez placer, par période ou par date.
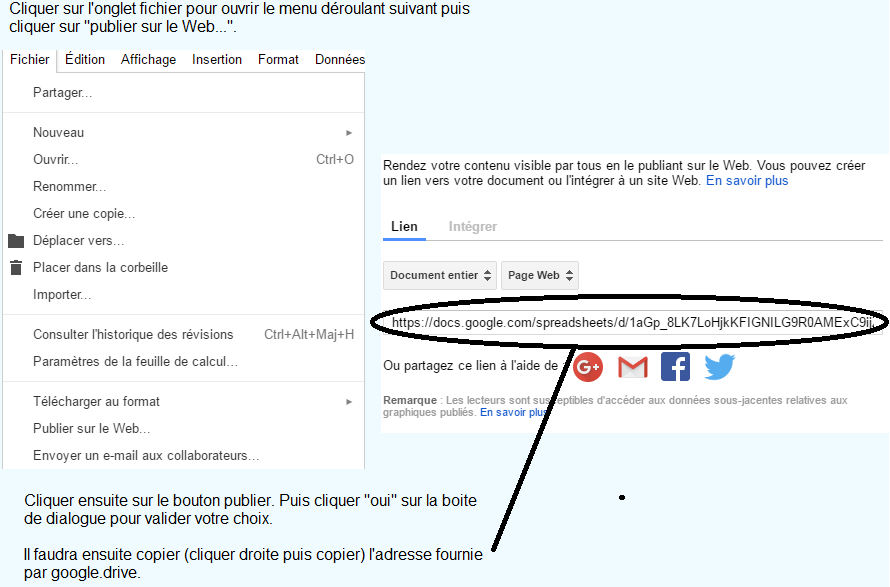
Une fois le document créé, vous pourrez alors le partager. Pour partager, il suffit de suivre la consigne suivante.

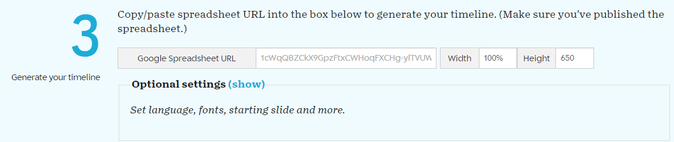
Maintenant il faut coller l'adresse de votre fichier sur le site TimeLineJS au niveau de l'etape 3 :

Il y a maintenant différents modes de diffusion (étape 4) :
- Si vous souhaitez un lien vers votre frise : il vous suffit maintenant de cliquer sur le bouton "Get Link to preview" et de copier l'adresse de votre frise.
- Si vous souhaitez l'intégrer dans un blog, il suffit de copier la partie grisée commençant par "<iframe".
Une remarque qui a son importance : si vous modifiez le tableur que vous avez sur google.drive, votre frise sera automatiquement mise à jour. Si les changements n’apparaissent pas, il suffira de rafraîchir la page où est postée votre frise pour la mettre à jour.
Et dans mes cours, à quoi cela peut-il me servir ?
Je m'en sers en cours pour afficher la progression des cours et avertir les élèves des futurs examens, des documents à fournir, des recherches à effectuer... Cliquer ici pour avoir un aperçu sous forme de frise de l'avancée des cours.
Mais imaginons plutôt cela en histoire où des groupes d'apprenants pourraient travailler sur plusieurs périodes du programme, et les exposer par la suite sous forme de frises interactives. De mon point de vue cela pourrait être plus agréable à lire qu'un powerpoint ou autre présentation linéaire.
L'interface fluide permet une lecture très personnelle de la frise. Exemple : je commence par observer les événements que je connais puis les autres, ou encore je lis la frise de manière aléatoire.
En conclusion :
Cet outil permet de rendre la lecture d’événements temporels interactive et dynamique.
Cet outil est quasiment sans limite. Mais sa force est son coté facile d'accès, sans inscription, en ligne et surtout gratuit sans aucune limitation sur le nombre de frises pouvant être réalisées.

A propos de l'auteur
Cédric Rouxel est le créateur de mathsciences35. Après un parcours d'ingénieur, il s'est orienté vers le métier de formateur pour les sections professionnelles en mathématiques, sciences, sciences appliquées à la restauration et en mécanique des structure. Depuis 2015,il tente d'agrémenter ses cours de supports numériques afin de s'adapter à son public, et surtout pour diversifier sa pédagogie et ses supports de formation. Il réalise donc une veille continuelle de ces nouveaux supports. La quantité de logiciels étant pharaonique, Cédric a décidé de tester uniquement les logiciels gratuits, en ligne et simples d’utilisation. L'objectif étant que les supports de cours créés fonctionnent sur un maximum d'interfaces numériques (ordinateur, tablette, mobile, windows, linux, android, ios...).
Pour le moment vous pouvez retrouver Cédric sur Youtube I Google+ I Twitter


Écrire commentaire